
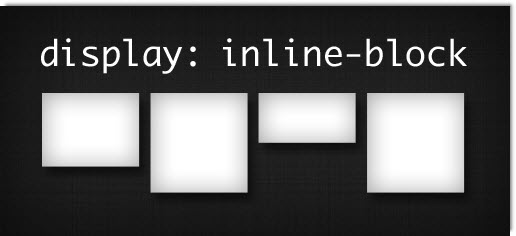
Display: inline VS inline block. display:inline makes the element create… | by nana Jeon | Design & Code Repository | Medium

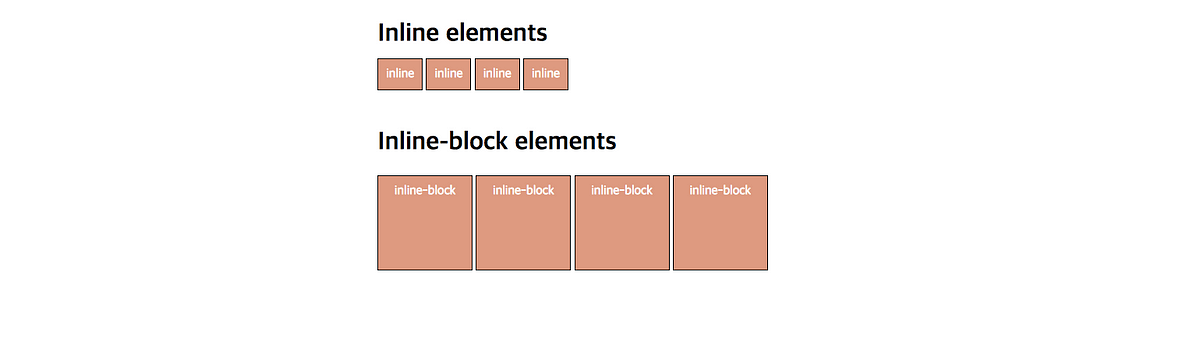
Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow